css介绍
定义
css(Cascading Style Sheet)层叠样式表,它是用来美化页面的一种语言
作用
1、美化界面,比如:设置标签文字大小、颜色、字体加粗等样式
2、控制页面布局,比如:设置浮动、定位等样式
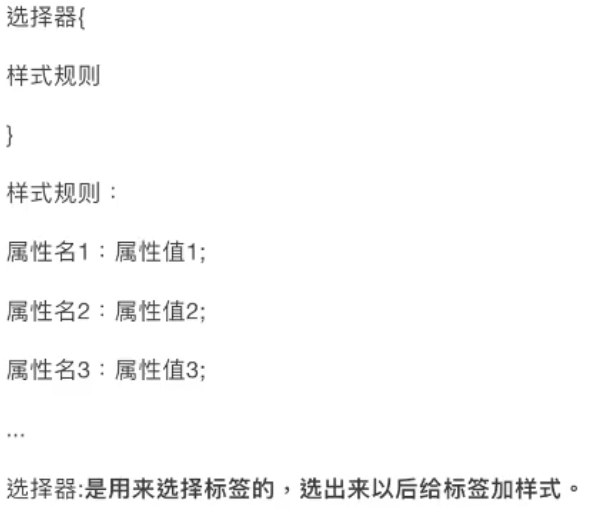
基本语法

代码示例

说明
css是由两个主要的部分构成:选择器和一条或多条样式规则
注意
样式规则需要放到大括号里面
小结
- css是层叠样式表,它是用来美化网页和控制页面布局的
- 定义css的语法格式是:选择器(样式规则)
css的引入方式
三种方式
1、行内式
2、内嵌式(内部样式)
3、外链式
1、行内式
直接在标签的style属性中添加css样式
示例代码

优点
方便、直观
缺点
缺乏可重用性
2、内嵌式(内部样式)

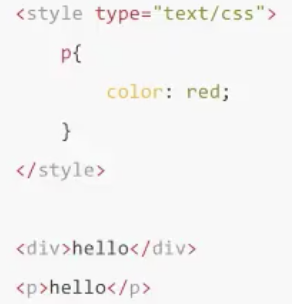
代码示例

优点
在同一个页面内部便于复用和维护
缺点
在多个页面之间的可复用性不够高
3、外链式

代码示例

优缺点

css引入方式选择

css选择器
css选择器是用来选择标签的,选出来以后给标签加样式
标签选择器
概念
根据标签来选择标签,以标签开头,此种选择器影响范围大,一般用来做一些通用设置
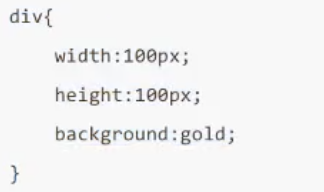
代码示例

类选择器
概念

代码示例

层级选择器
概念

代码示例

注意

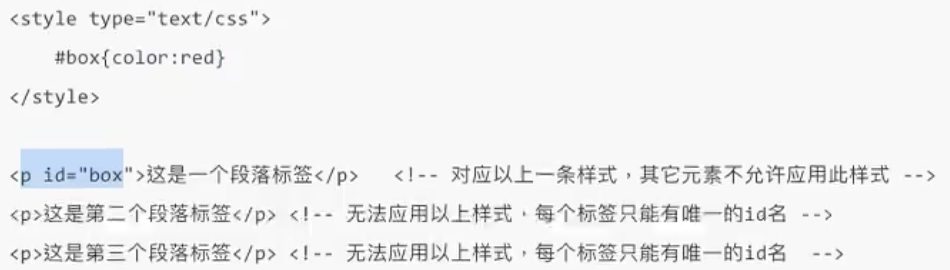
id选择器

代码示例

注意点

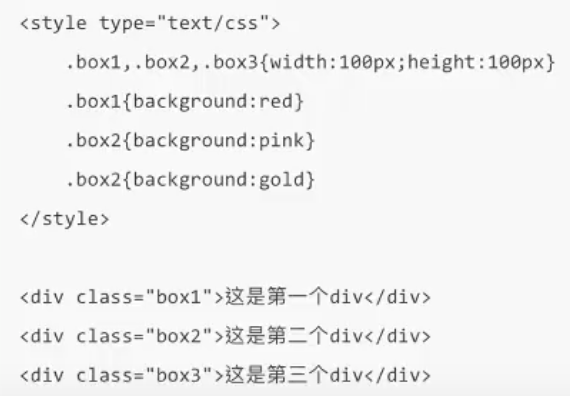
组选择器

代码示例

伪类选择器

代码示例

css属性
布局常用样式属性

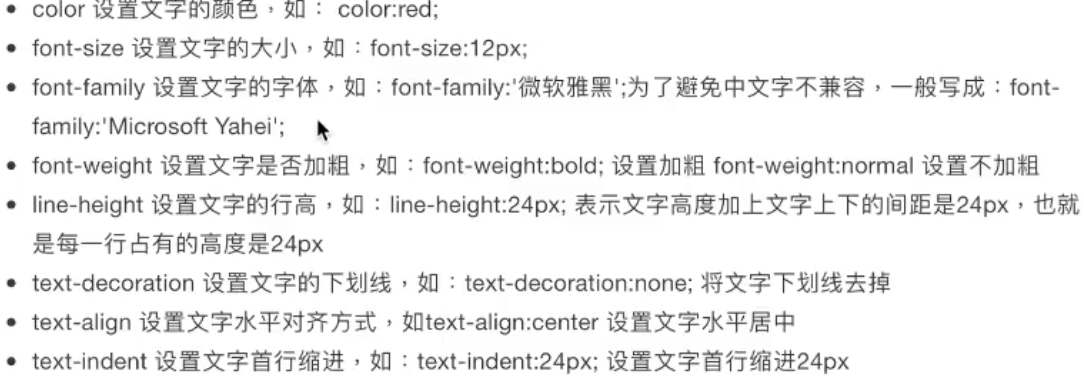
文本常用样式属性

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
/* 设置文字颜色 */
color: red;
/* 设置文字大小 */
font-size: 40px;
/* 设置文字加粗 */
font-weight: bold;
/* 设置文字的字体 */
font-family: "Microsoft Yahei";
/* 设置背景色 */
background: yellow;
/* 设置下划线:underline下边 line-through中间 overline上面 */
text-decoration: underline;
text-decoration: line-through;
text-decoration: overline;
/* 设置行高,可以让文字垂直方向居中 */
line-height: 100px;
/* 设置水平方向的对齐方式 */
text-align: right;
text-align: left;
/* 文本缩进 */
text-indent: 30px;
}
span{
color: green;
}
a{
/* 取消超链接的下划线 */
text-decoration: none;
}
</style>
</head>
<body>
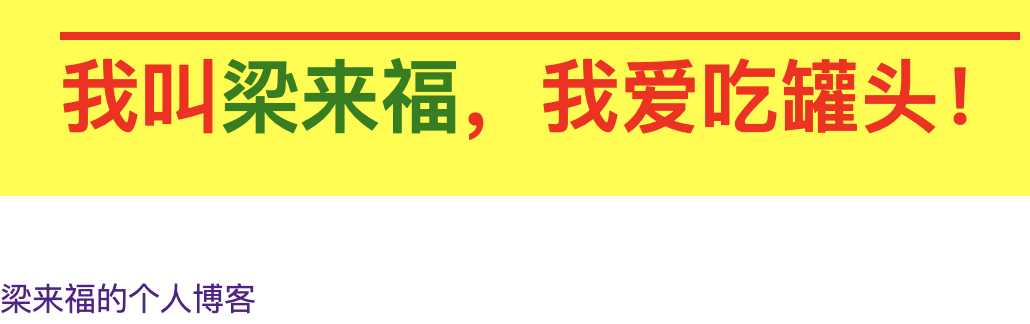
<p>我叫<span>梁来福</span>,我爱吃罐头!</p>
<a href="https://lbzhi.club">梁来福的个人博客</a>
</body>
</html>
页面展示效果

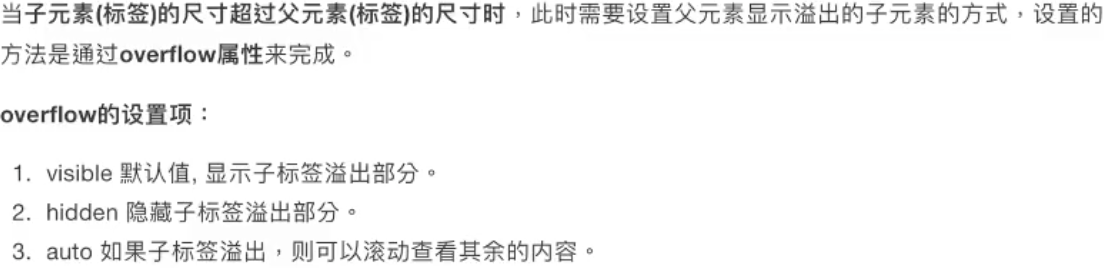
css元素溢出
什么是元素溢出

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 100px;
height: 100px;
background: red;
/* 设置元素溢出需要在父标签的选择器进行设置 */
/* hidden超出部分隐藏;visible超出部分显示(默认);auto超出部分滚动显示 */
overflow: hidden;
overflow: visible;
overflow: auto;
}
.box2{
width: 200px;
height: 50px;
background: green;
}
</style>
</head>
<body>
<!-- div.box1>div.box2:表示一个嵌套div,父为box1,子为box2 -->
<div class="box1">
<div class="box2">梁来福</div>
</div>
</body>
</html>
页面展示

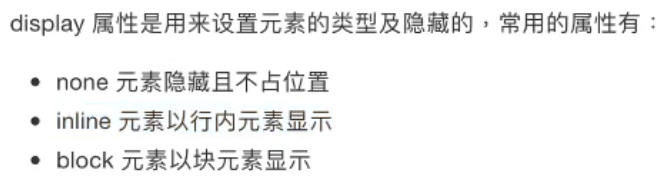
css显示特性
display属性的使用

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 100px;
height: 100px;
background: red;
/* 把该标签隐藏并且不占用位置 */
/* display: none; */
}
.bix2{
width: 100px;
height: 100px;
background: green;
/* 设置div可以和其他元素在一行显示后,就不可以设置宽高
如果既要设置div和其他元素一行显示,又要设置宽高,可以使用浮动来完成 */
display: inline;
}
a{
/* 设置标签自己单独占用一行,不和其他标签在一行显示 */
display: block;
}
</style>
</head>
<body>
<div class="box1">
梁来福
</div>
<p>哈哈</p>
<div class="box2">
刘来福
</div>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com">谷歌</a>
</body>
</html>
页面展示

盒子模型
介绍
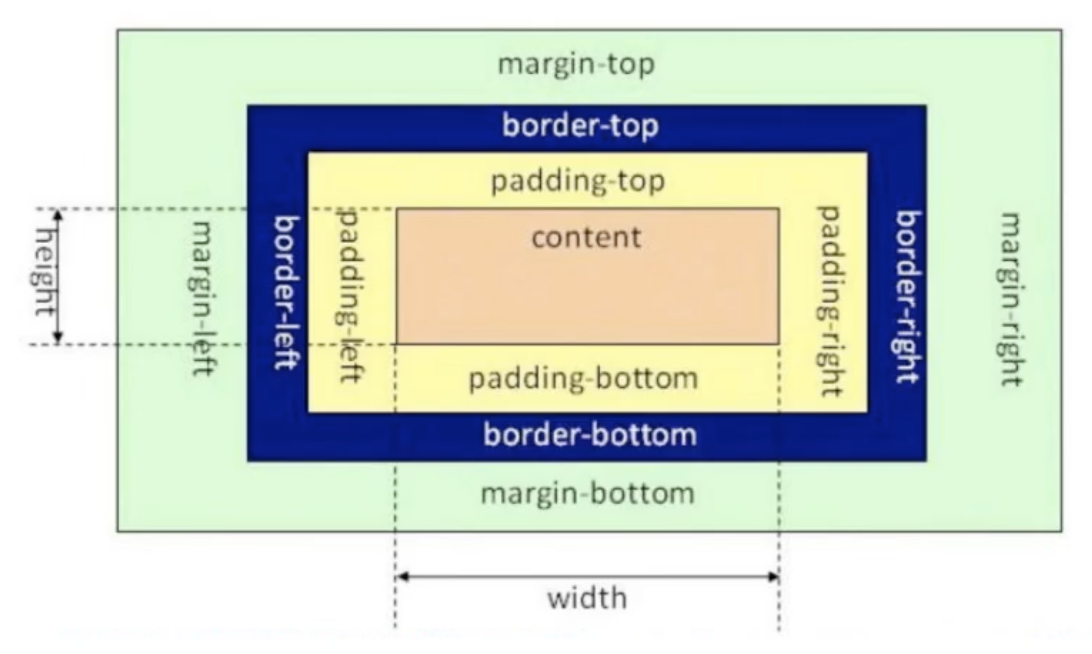
概念

示意图

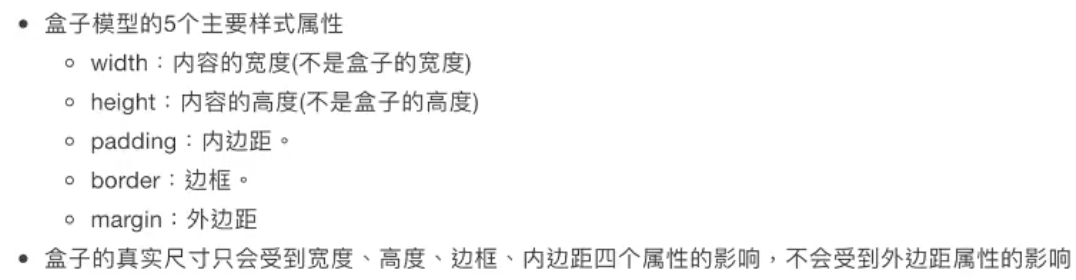
盒子模型相关样式属性
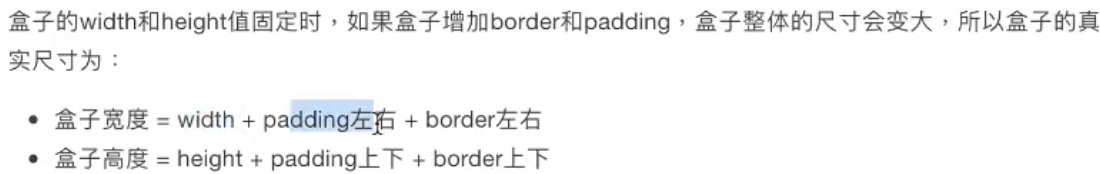
盒子的真实尺寸

小结