JavaScript介绍
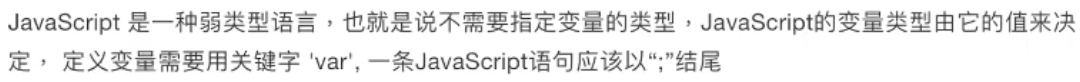
定义

小结

JavaScript使用方式
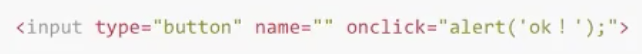
1、行内式(主要用于事件)

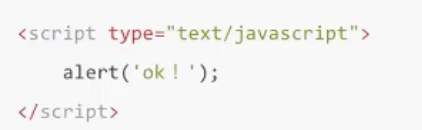
2、内嵌式

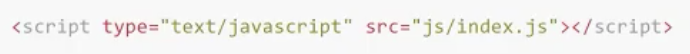
3、外链式

变量和数据类型
定义变量

语法格式
var变量名 = 值
示例

JavaScript注释

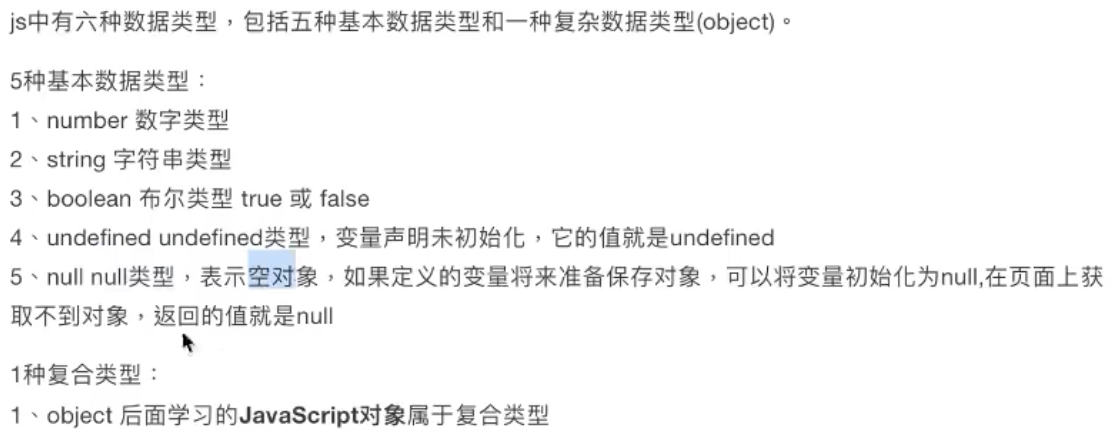
数据类型

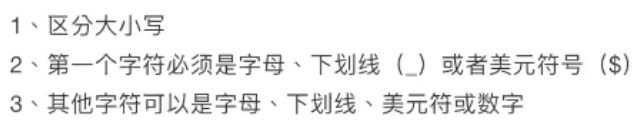
变量命名规范

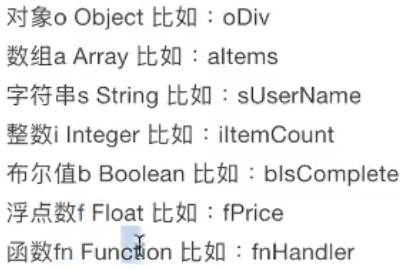
匈牙利命名风格

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 定义数字类型的变量
var iNum1 = 1;
var fNum1 = 1.1;
// 定义字符串
var sName = "lianglaifu"
alert(iNum1);
alert(fNum1);
alert(sName);
// 定义boolean类型
var bIsOk = true;
// 定义undefined类型
var unData;
// 定义空对象
var oData = null;
// 定义JavaScript对象类型
var oPerson = {
name: "梁来福",
age: "1.1"
}
// 查看数据类型使用typeof
alert(typeof(iNum1));
alert(typeof(fNum1));
alert(typeof(sName));
alert(typeof(bIsOk));
alert(typeof(unData));
// 由于js历史原因,设计之初没有null类型(null类型归属object类型),后续语言迭代后也没有进行修改
alert(typeof(oData));
alert(typeof(oPerson));
alert(oPerson.name);
console.log(oPerson.name);
// 多行注释
/*
注释内容
*/
// 同时定义多个变量
var iNum2 = 3, sStr = "李四";
</script>
</head>
<body>
</body>
</html>
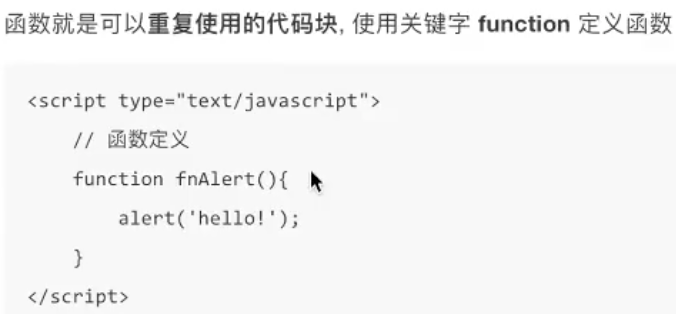
函数定义和调用
函数定义

函数调用

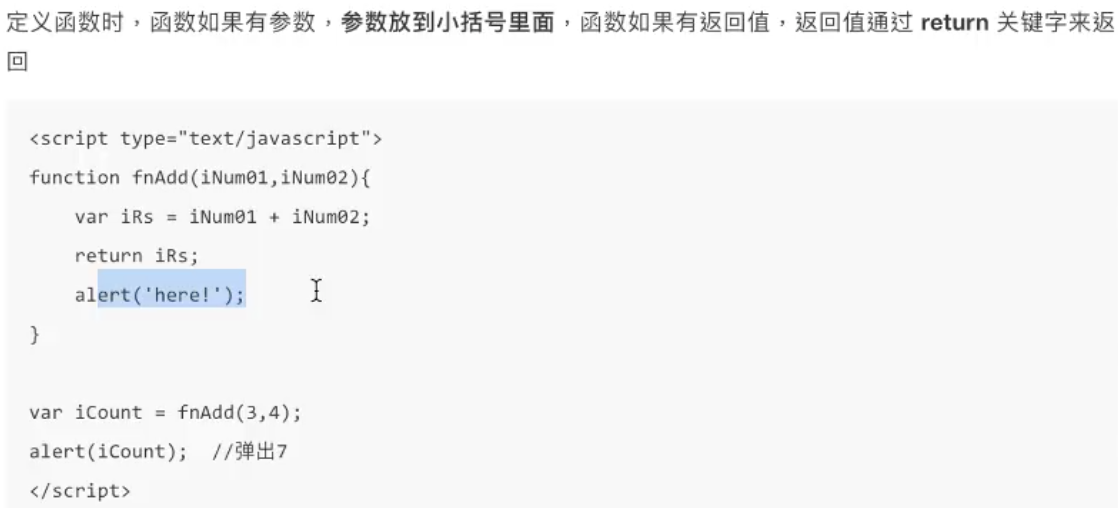
定义有参数有返回值的函数

函数中return关键字的作用
1、返回函数中的值
2、执行完return函数执行结束
变量作用域
介绍
变量作用域就是变量的使用范围,分为:
- 局部变量
- 全局变量
局部变量

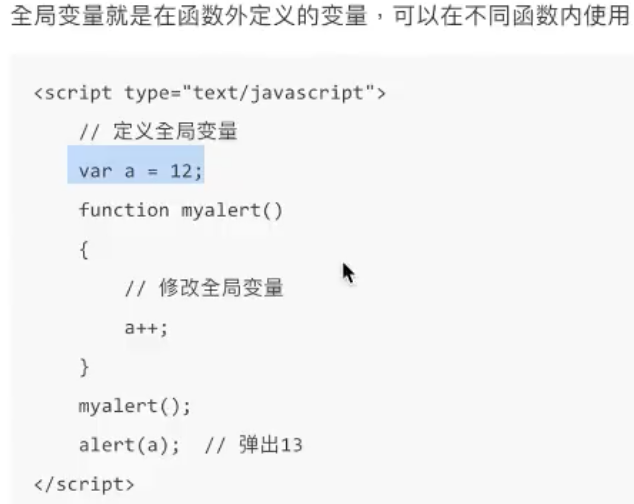
全局变量

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var iNum = 1;
function fnModify(){
alert("函数内访问的全局变量是:" + iNum);
iNum = 100;
// ++等价于+= iNum += 1;
iNum++;
alert(iNum);
}
fnModify()
// js可以数字类型和字符串类型直接进行相加拼接,把数字自动转换成字符串
alert("函数外访问的全局变量是:" + iNum)
</script>
</head>
<body>
</body>
</html>
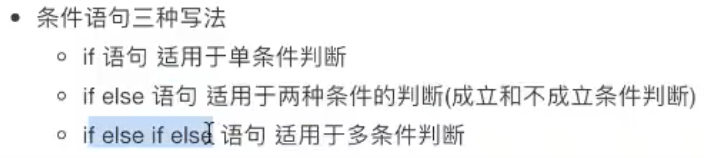
条件语句
介绍
条件语句就是通过条件来控制程序的走向
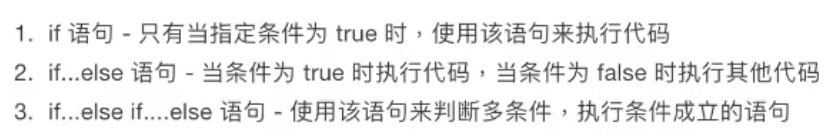
语法

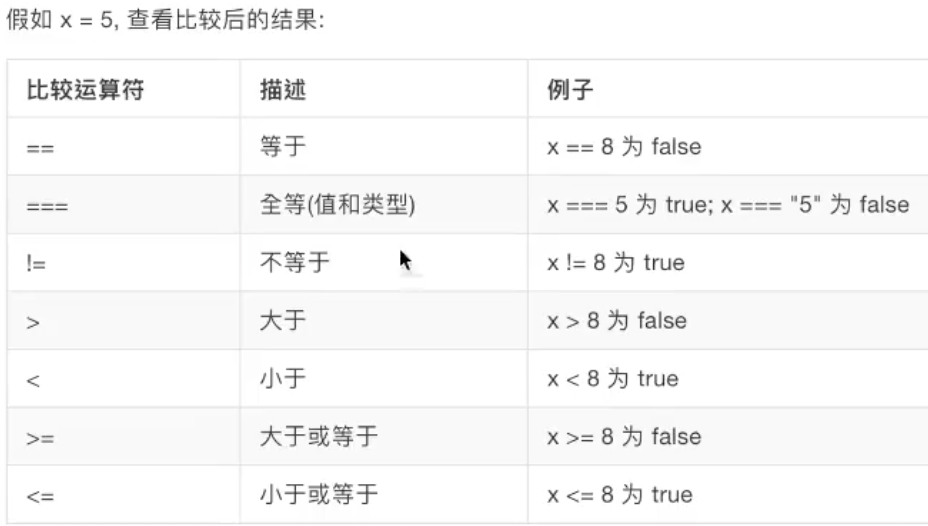
比较运算符

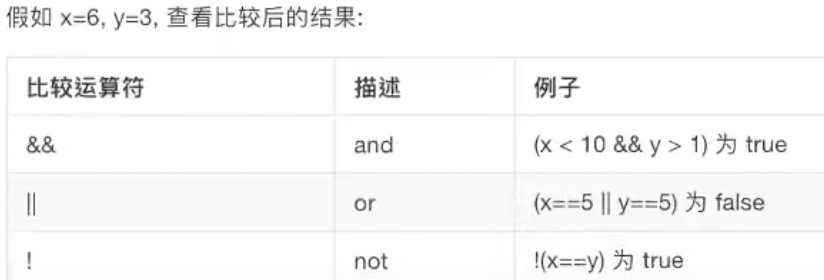
逻辑运算符

小结

获取标签元素

说明

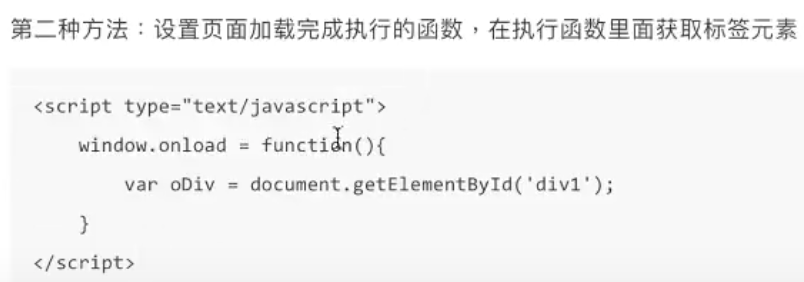
解决方法1

解决方法2

说明

操作标签元素属性
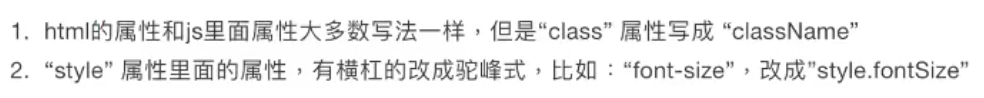
属性的操作

属性名在js中的写法

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<style>
.btnstyle{
background: yellow;
font-size: 40px;
}
</style>
<script>
window.onload = function(){
// 根据id获取标签对象
var oBtn = document.getElementById("btn1")
// 获取标签的属性
alert(oBtn.type)
alert(oBtn.value)
alert(oBtn.id)
// 设置标签的属性
oBtn.name = "laifu";
// 设置样式的属性
// oBtn.style.background="red"
// oBtn.className相当于设置class,以后通过类选择器给标签添加样式
// 注意点:class这里变成className;
oBtn.className = "btnstyle";
}
</script>
</head>
<body>
<input type="button" value="按钮" id="btn1">
</body>
</html>
innerHTML
概念
innerHTML可以读取或者设置标签包裹的内容
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = function(){
// 根据标签的id获取标签对象
var oDiv = document.getElementById("div1")
// 获取标签内容
alert(oDiv.innerHTML);
// 设置标签内容
oDiv.innerHTML = "<a href='https://www.baidu.com'>百度</a>"
}
</script>
</head>
<body>
<div id="div1">
梁来福不要睡觉!
</div>
</body>
</html>
数组
介绍

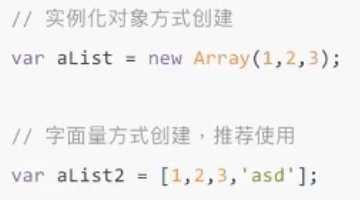
定义

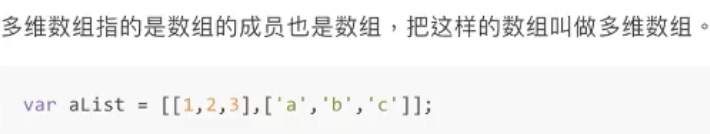
多维数组

数组的操作
1、获取数组的长度

2、根据下标取值

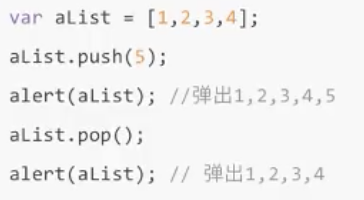
3、从数组最后添加和删除数据

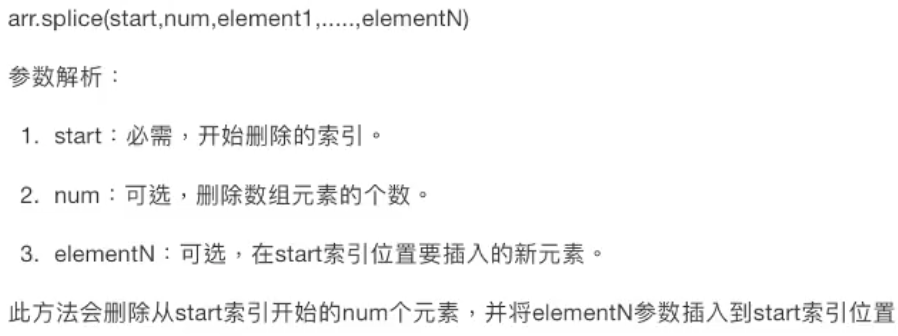
4、根据下标添加和删除元素

示例

循环语句
介绍

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var aArray = [1, 3, 5];
// for循环遍历数组
for(var i = 0; i < aArray.length; i++){
// 根据下标获取数据
var oValue = aArray[i];
alert(oValue);
}
// while循环
// 开始取值的下标
var i = 0
while(i < aArray.length){
var oValue = aArray[i];
alert(oValue);
i++;
}
// do while
var i = 5
do {
// 这里需要完成取值操作,不管条件是否成立,do至少执行一次
alert("测试");
var oValue = aArray[i];
alert(oValue);
i++;
} while(i < aArray.length)
</script>
</head>
<body>
</body>
</html>
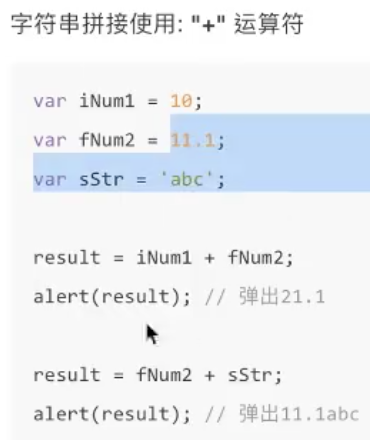
字符串拼接


定时器
介绍
定时器就是在一段特定的时间后执行某段程序代码
使用
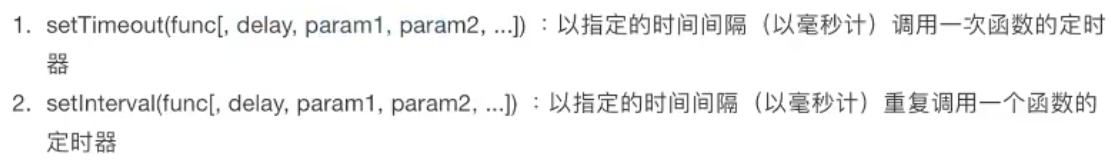
创建方式

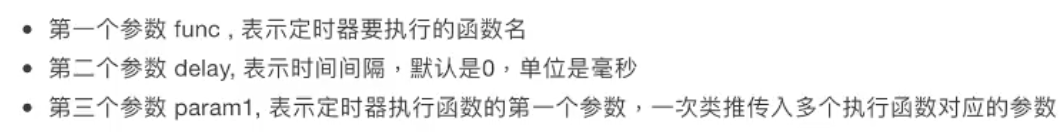
setTimeout函数参数说明

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/*
// 根据时间间隔调用一次函数的定时器
function fnShow(name , age){
alert(name + age + "哈哈");
// 弹出定时器的ID
alert(tId)
// 销毁定时器
clearTimeout(tId);
}
// 参数1:定时器要执行的函数
// 参数2:时间间隔(毫秒)
// 参数3:参数,多个参数使用逗号进行分割
var tId = setTimeout(fnShow, 2000, "梁来福", 1.2)
*/
// 根据时间间隔重复函数的定时器
function fnShow(name , age){
alert(name + age + "爱睡觉");
}
function fnStop(){
// 销毁定时器
clearInterval(tId)
}
var tId = setInterval(fnShow, 2000, "梁来福", 1.2);
</script>
</head>
<body>
<input type="button" value="停止" onclick="fnStop();">
</body>
</html>