html介绍
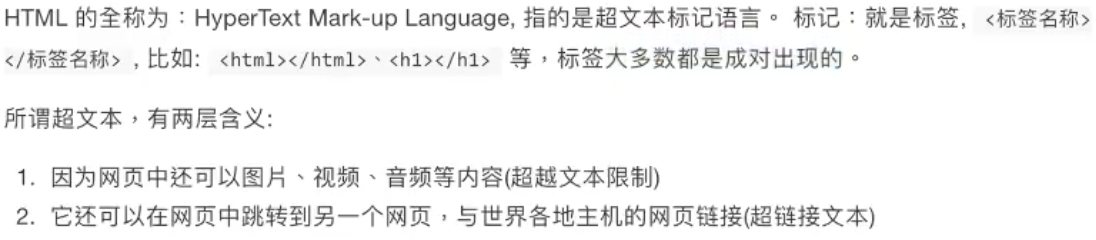
html定义

html作用
html是用来开发网页的,它是开发网页的语言
小结

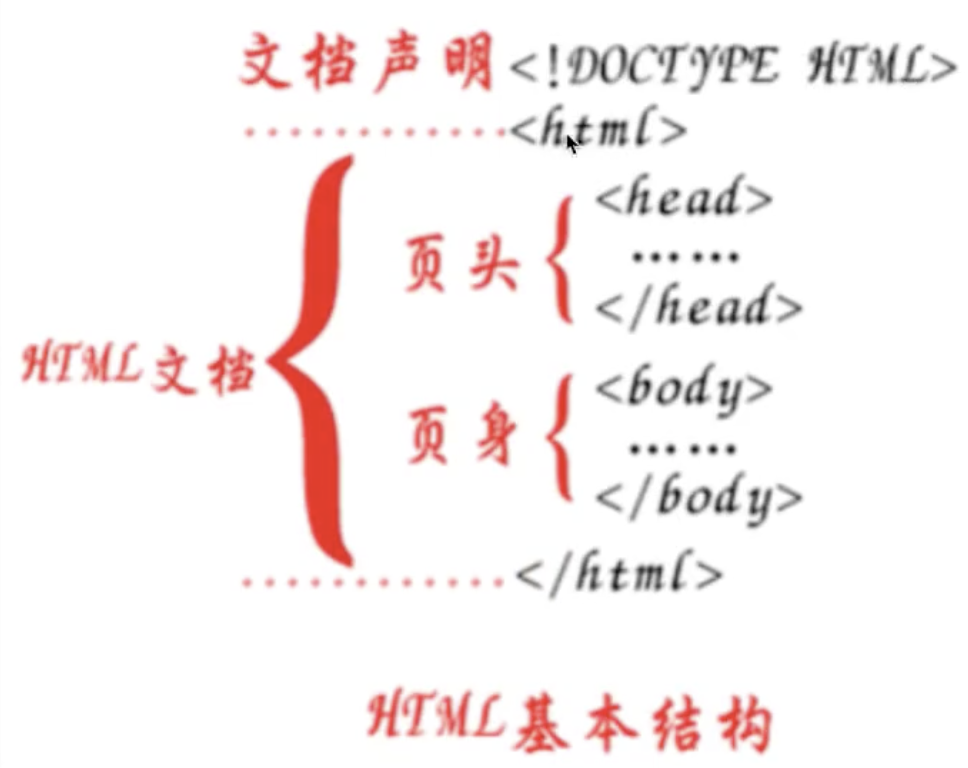
html的基本结构
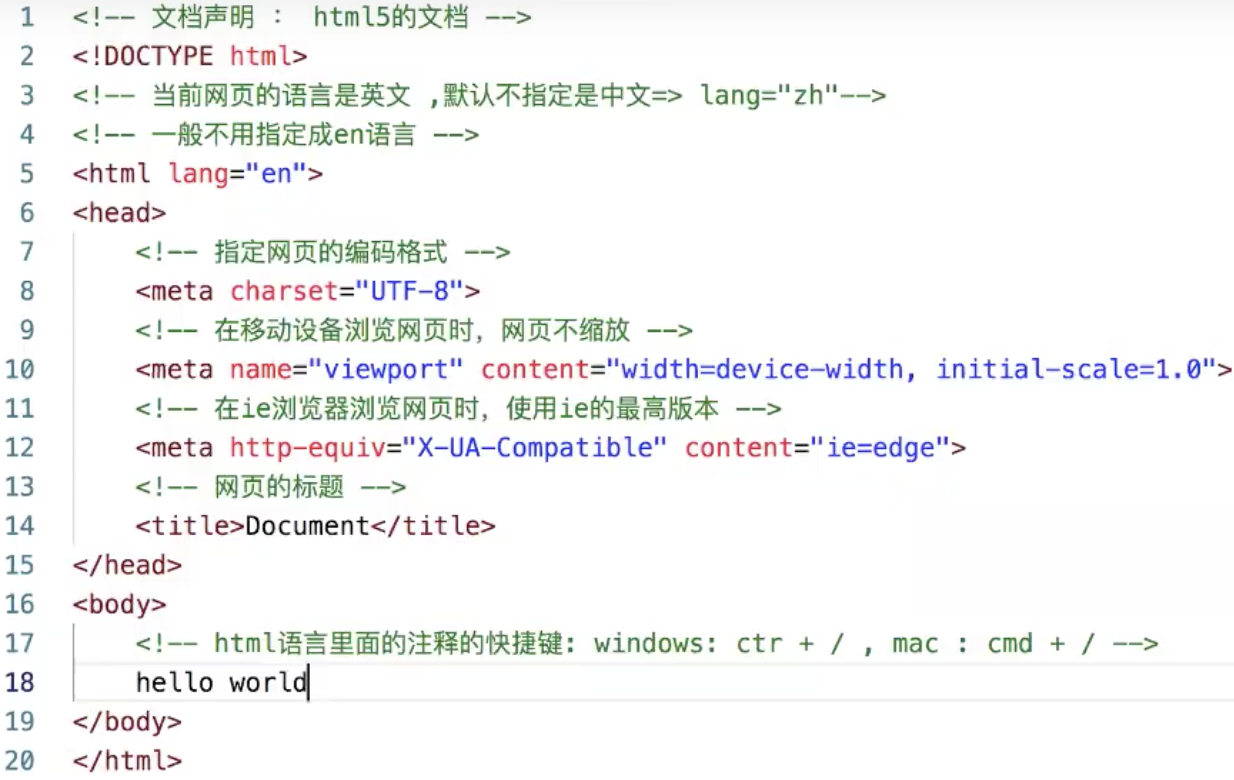
结构代码

浏览网页文件

小结

vscode的基本使用
基本介绍

安装
https://code.visualstudio.com/
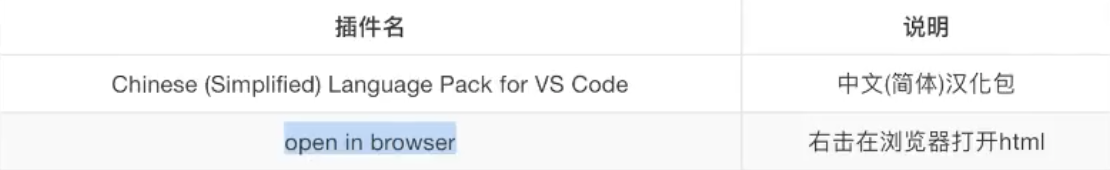
插件安装

中文插件
Chinese

右击打开html插件
open in browser

第一个网页编写
提示
快速生成一个骨架:“!” + “tab”键

初始常用的html标签
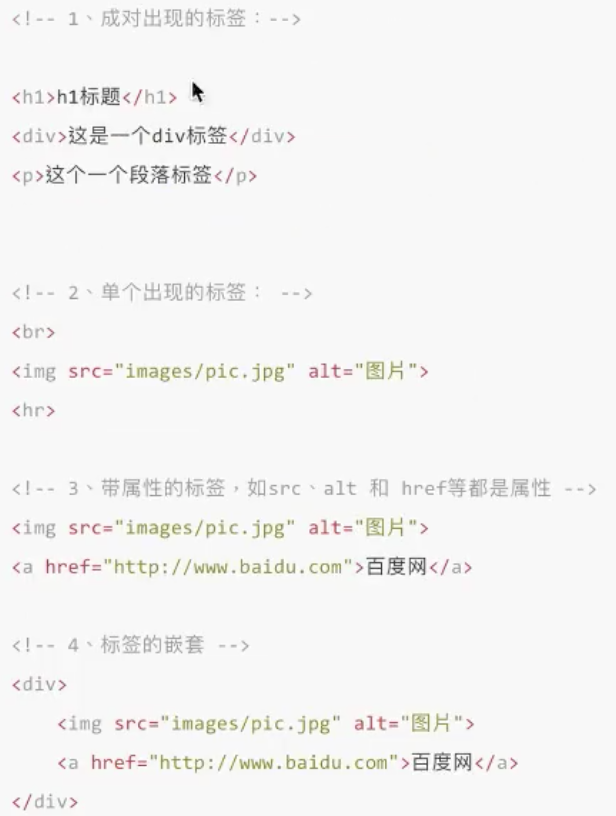
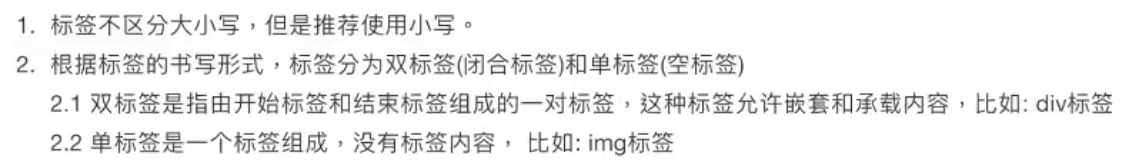
常用的html标签

提示

小结

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 双标签:成对出现的标签 -->
<h1>我是一级标题</h1>
<h6>我是六级标题</h6>
<div>我是一个容器标签,可以包裹其他标签内容</div>
<p>我是一个段落标签</p>
<!-- 单标签:只有一个标签,没有标签内容;hr分割线,br换行-->
<hr>
<img src="imgs/logo.png" alt="图片无法加载">
<br>
<img src="imgs/logo1.png" alt="图片无法加载">
<!-- 带有属性的标签 -->
<a href="https://www.baidu.com">百度链接</a>
<!-- 标签可以嵌套,不能交叉嵌套 -->
<div>
<p>我是一个段落标签</p>
</div>
</body>
</html>
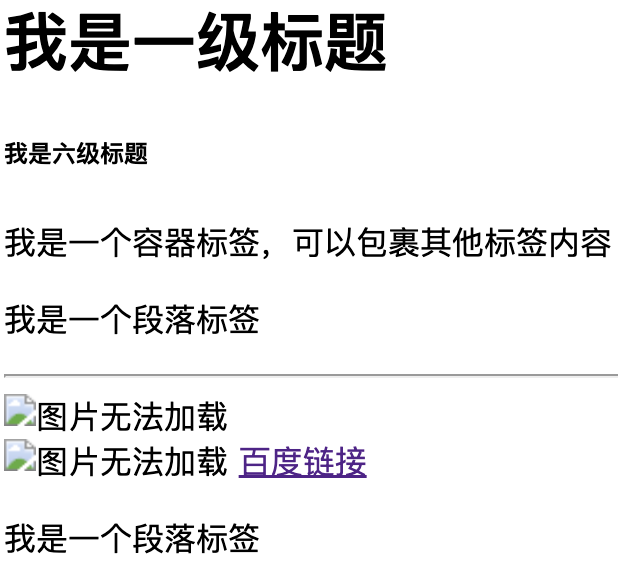
网页展示

资源路径

列表标签
种类
- 无需列表标签(ui标签)
- 有序列表标签(oi标签)
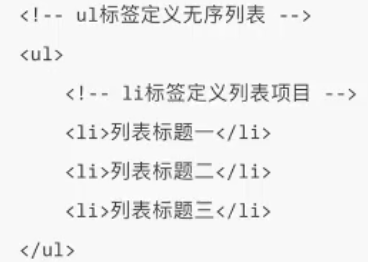
无序列表

有序列表

小结

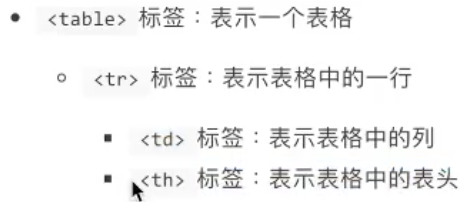
表格标签
结构
表格是由行和列组成,好比一个excel文件
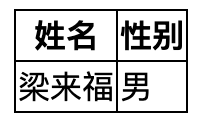
展示

代码示例
<body>
......
<!-- 表格标签 -->
<!-- border-collapse: collapse 表示表格的边线进行合并 -->
<table style="border: 1px solid black; border-collapse: collapse">
<tr>
<th style="border: 1px solid black;">姓名</th>
<th style="border: 1px solid black;">性别</th>
</tr>
<tr>
<td style="border: 1px solid black;">梁来福</td>
<td style="border: 1px solid black;">男</td>
</tr>
</table>
</body>
......
页面展示

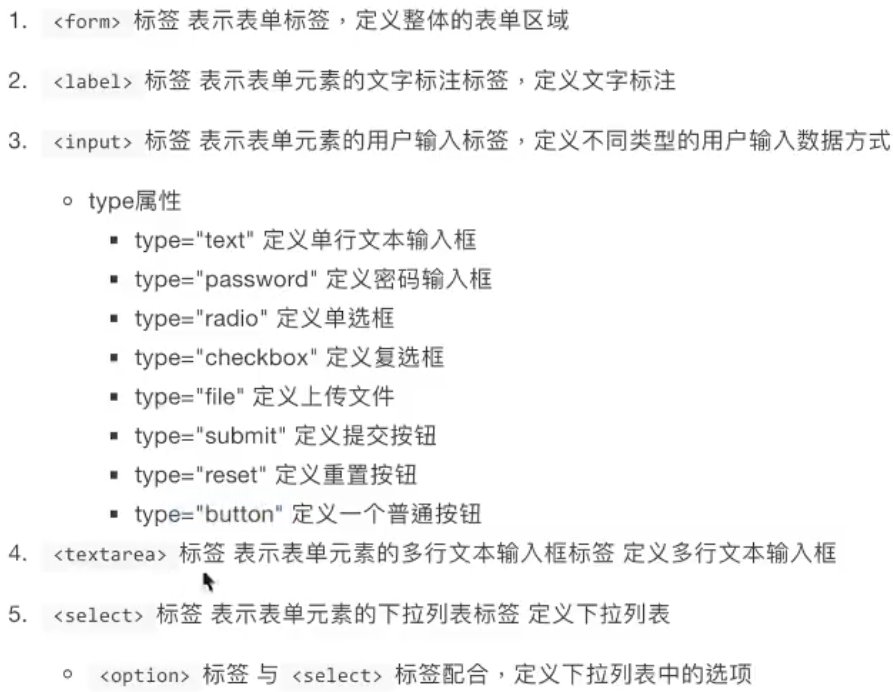
表单标签
介绍
表单用于搜集不同类型的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器
使用

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 把数据提交给web服务器需要使用表单标签:<form> -->
<form>
<p>
<!-- for:根据id名给指定id的标签设置光标 -->
<label for="name">用户名:</label>
<input type="text" id="name">
</p>
<p>
<label>密码:</label>
<input type="password">
</p>
<p>
<label>性别:</label>
<input type="radio">男
<input type="radio">女
<input type="radio">其他
</p>
<p>
<label>爱好:</label>
<input type="checkbox">学习
<input type="checkbox">睡觉
<input type="checkbox">打豆豆
</p>
<label>玉照:</label>
<input type="file">
</p>
</p>
<label>个人介绍:</label>
<textarea></textarea>
</p>
</p>
<label>籍贯:</label>
<select>
<option>北京</option>
<option>上海</option>
<option>天津</option>
<option>山西</option>
</select>
</p>
</p>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</p>
</form>
</body>
</html>
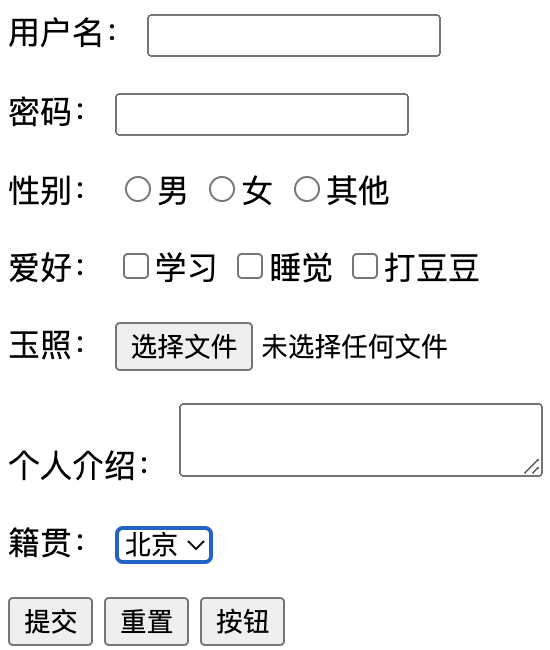
网页展示

小结

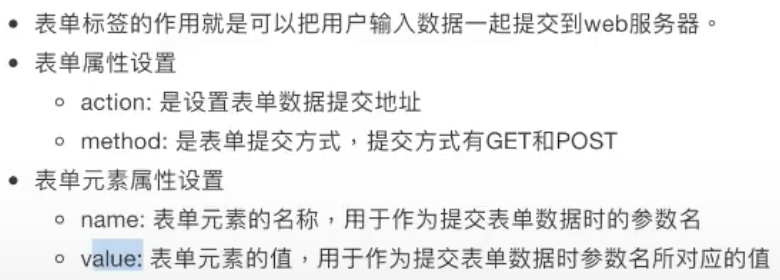
表单提交
表单属性设置

表单元素属性设置

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 把数据提交给web服务器需要使用表单标签:<form> -->
<form action="https://www.baidu.com" method="get">
<p>
<!-- for:根据id名给指定id的标签设置光标 -->
<label for="name">用户名:</label>
<input type="text" id="name" name="username">
</p>
<p>
<label>密码:</label>
<input type="password" name="password">
</p>
<p>
<label>性别:</label>
<input type="radio" name="sex" value="0">男
<input type="radio" name="sex" value="1">女
<input type="radio" name="sex" value="2">其他
</p>
<p>
<label>爱好:</label>
<input type="checkbox" name="love" value="学习">学习
<input type="checkbox" name="love" value="睡觉">睡觉
<input type="checkbox" name="love" value="打豆豆">打豆豆
</p>
<label>玉照:</label>
<input type="file" name="pic">
</p>
</p>
<label>个人介绍:</label>
<textarea name="desc"></textarea>
</p>
</p>
<label>籍贯:</label>
<select name="position">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">天津</option>
<option value="4">山西</option>
</select>
</p>
</p>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</p>
</form>
</body>
</html>
小结