jQuery介绍
定义

作用

优点

jQuery的用法
jQuery引入

jQuery的入口函数

入口函数示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入Jquery -->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<!-- <script src="./jquery.min.js"></script> -->
<!-- 使用jquery代码需要重新开一个script标签 -->
<script>
/*
// 原生js写法
window.onload = function(){
// 当前页面的标签和标签使用的资源数据全都加载完成,onload事件才会触发
var oDiv = document.getElementById("div1");
alert(oDiv);
};
*/
// Jquery写法
// $符号就是Jquery的象征
// $符号本质就是一个函数
// ready等待页面标签加载完成以后就执行ready事件,不会等待资源数据加载完成
// $(document).ready(function(){
// // 获取标签和css样式匹配标签的规则一样
// // 以后使用Jquery,变量名都要以$符号开头
// var $div = $("#div1");
// alert($div)
// });
// jquery的简写方式
$(function(){
var $div = $("#div1");
alert($div)
})
</script>
</head>
<body>
<div id="div1" >梁来福</div>
<img src="https://lmg.jj20.com/up/allimg/tp09/210611094Q512b-0-lp.jpg" alt="">
</body>
</html>
jQuery选择器
介绍
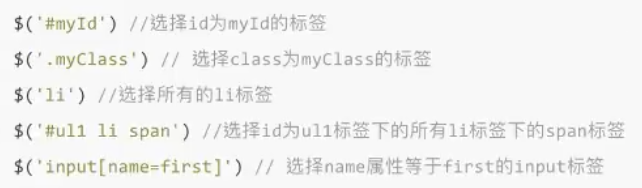
jQuery选择器就是快速选择标签元素,获取标签的,选择规则和css样式一样
种类
- 标签选择器
- 类选择器
- id选择器
- 层级选择器
- 属性选择器
代码示例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
// 标签选择器
// 获取标签对象
// var $p = $("p")
// alert($p.length)
// // 通过jQuery设置标签的样式
// $p.css({"color": "green"});
// // 类选择器
// var $div = $(".div1");
// alert($div.length)
// // id选择器
// var $div1 = $("#box1");
// alert($div1.length)
// // 层级选择器
// var h1 = $("div h1");
// alert(h1.length);
// 属性选择器:先根据标签选择html标签,然后再根据属性值进行过滤标签
var $input = $("input[type=button]");
alert($input.length)
// 结论:jQuery选择器获取标签,和css选择器匹配标签的方式一样
});
</script>
</head>
<body>
<p>hello 标签选择器:来福</p>
<p>hello 标签选择器:来福</p>
<div class="div1">类选择器:梁来福</div>
<div id="box1">id选择器:lianglaifu</div>
<div><h1>层级选择器</h1></div>
<input type="text">
<input type="button">
</body>
</html>
说明

选择集
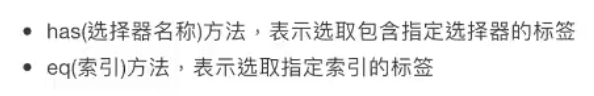
选择集过滤
介绍
选择集过滤就是在选择标签的集合里面过滤自己需要的标签
操作

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
// 通过jQuery选择器获取html标签
var $divs = $("div");
// 获取包含有指定选择器的父标签
$divs.has(".pname").css({"background": "green"})
// 根据下标选择指定标签
$divs.eq(1).css({"background": "blue"})
});
</script>
</head>
<body>
<div>
<p class="pname">哈哈</p>
</div>
<div>
<input type="button" value="按钮">
</div>
</body>
</html>
选择集转移
介绍
选择集转移就是以选择的标签为参照,然后获取转移后的标签
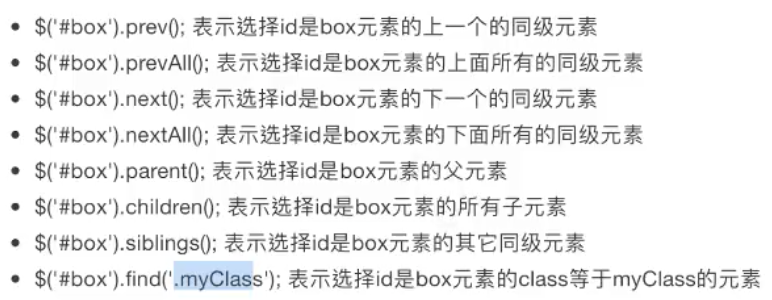
操作

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
// 获取div,并把div作为参照物获取其他标签
var $div = $("#box1")
// 属性名和css里面的属性名保持一致
// 选择上一个同级标签 font-size:字体大小
$div.prev().css({"color": "red", "font-size": "25px"})
// 选择上面所有的同级标签 text-indent:缩进
$div.prevAll().css({"text-indent": "50px"})
// 选择下一个同级标签
$div.next().css({"color": "green"})
// 选择下面所有的同级标签
$div.nextAll().css({"text-indent": "70px"})
// 选择同级的其他标签 text-decoration:下划线
$div.siblings().css({"text-decoration": "underline"})
// 选择父标签 background:背景色
$div.parent().css({"background": "gray"})
// 获取所有子标签
$div.children().css({"color": "green"})
// 查找指定的子标签
$div.find(".sp1").css({"color": "red"})
})
</script>
</head>
<body>
<div>
<h3>三级标题</h3>
<p>梁来福</p>
<div id="box1"><span>我是子标签1</span><span class="sp1">我是子标签2</span>我是一个div标签</div>
<h3>三级标题</h3>
<p>梁来福</p>
</div>
</body>
</html>
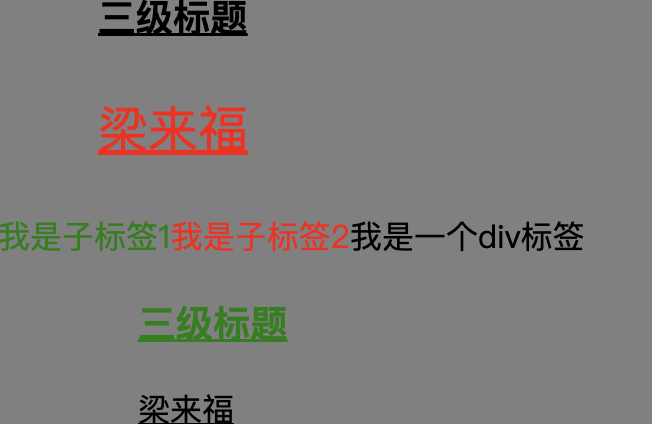
页面展示

获取和设置标签内容
html方法的使用
jQuery中的html方法可以获取和设置标签的html内容
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
// 获取标签
var $div = $("div")
// jQuery的方式获取标签内容
alert($div.html());
// 设置标签内容
$div.html("<a href='https://www.baidu.com'>百度</a>")
// 扩展:追加内容
$div.append("<a href='https://www.baidu.com'>谷歌</a>")
});
</script>
</head>
<body>
<div>梁来福</div>
</body>
</html>
获取和设置元素属性
prop方法的使用
之前使用css方法可以给标签设置样式属性,那么设置标签的其他属性可以使用prop方法
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
// 获取标签
var $p = $("p");
var $text = $("#txt1");
// 获取样式属性,比如:获取字体大小
var $px = $p.css("font-size");
alert($px);
// 设置样式属性
$p.css({"font-size": "40px", "background": "blue"});
// 除了样式属性的相关操作使用css方法,其他属性的操作都是prop方法
// 获取属性
var $name = $text.prop("name");
alert($name);
var $type = $text.prop("type");
alert($type);
// 设置属性
// $text.prop({"value": "张三", "class": "tname"});
// 获取value属性可以使用val方法
// alert($text.prop("value"));
// 使用val方法获取value属性
alert($text.val())
// // 使用val方法设置value属性
// $text.val("王五");
});
</script>
</head>
<body>
<p>我是一个段落标签</p>
<input type="text" name="username" id="txt1" value="梁来福">
</body>
</html>
jQuery常用的事件
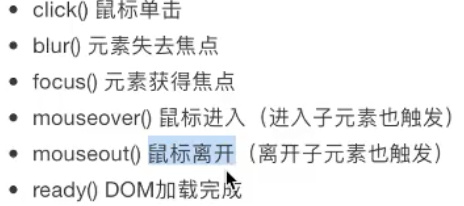
常用事件

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
// 等页面加载完成以后获取标签元素
// 方式一
// $(document).ready(function(){
// });
// 方式二
$(function(){
// 获取ul里面的所有li标签
var $lis = $("ul li");
// 获取button标签
var $btn = $("#btn1");
// 获取text标签
var $text = $("#txt1");
var $div = $("div");
// 添加点击事件
$lis.click(function(){
// 获取当前点击的标签对象
// 方法一:原生js的写法
// this.style.color = "blue";
// 方法二:jQuery的写法
$(this).css({"color": "red"});
// 获取点击标签的索引
alert($(this).index())
});
$btn.click(function(){
// 获取文本框的内容
alert($text.val())
});
// 给text文本框添加获取焦点事件
$text.focus(function(){
// 获取得到焦点的文本框,然后设置样式属性
$(this).css({"background": "blue"})
});
// 给text文本框添加失去焦点事件
$text.blur(function(){
$(this).css({"background": "white"})
});
// 给div设置鼠标悬停(进入)事件
$div.mouseover(function(){
$(this).css({"background": "green"})
});
// 给div设置鼠标离开事件
$div.mouseout(function(){
$(this).css({"background": "white"})
});
});
</script>
</head>
<body>
<div>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>草莓</li>
</ul>
<input type="text" id="txt1">
<input type="button" id="btn1" value="点我啊">
</div>
</body>
</html>
事件代理
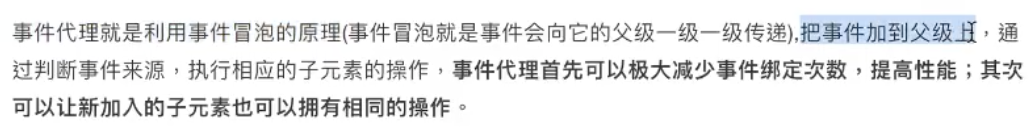
介绍

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
// 通过事件代理,让父控件代理子控件的事件,然后执行子控件的相关操作
var $ul = $("div ul");
$ul.delegate("li", "click", function(){
$(this).css({"color": "red"});
});
// 扩展:可以代理不同子控件的事件
var $div1 = $("#box");
// 可以代理不同子控件的事,多个选择器之间使用逗号分隔即可
$div1.delegate("#p2,#btn2", "click", function(){
alert("OK");
});
});
</script>
</head>
<body>
<div>
<p id="p1">特工</p>
<input type="button" value="点我" id="btn1">
<ul>
<li>特工二号</li>
<li>特工三号</li>
<li>特工四号</li>
<li>特工五号</li>
</ul>
<div id="box">
<p id="p2">特工</p>
<input type="button" value="点我" id="btn2">
</div>
</div>
</body>
</html>
自定义JavaScript对象
介绍

JavaScript创建对象操作
方式
- 通过顶级Object类型来实例化一个对象
- 通过对象字面量创建一个对象
Object类型代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var oPerson = new Object();
// 添加属性
oPerson.name = "梁来福"
oPerson.age = 1.2
// 添加方法
oPerson.show = function(){
alert("我是一个好人")
};
// 通过对象获取属性和调用方法
alert(oPerson.name);
oPerson.show();
</script>
</head>
<body>
</body>
</html>
字面量代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var oCat = {
// 属性
name: "梁来福",
age: 1.1,
// 方法
show:function(){
alert("我是一只好猫");
}
}
// 通过对象获取属性和调用方法
alert(oCat.name + oCat.age);
oCat.show();
</script>
</head>
<body>
</body>
</html>
json数据格式的介绍
介绍

json的格式
1、对象格式
对象格式的json数据,使用一对大括号({}),大括号里面放入key:value形式的键值对,多个键值对使用逗号分隔
示例
{
"name":"tom",
"age":18
}
格式说明
json中的key属性名称和字符串值需要用双引号引起来,用单引号或者不用引号会导致读取数据错误
2、数组格式
数组格式的json数据,使用一对中括号([]),中括号里面的数据使用逗号分隔
示例
["tom",18,"programmer"]
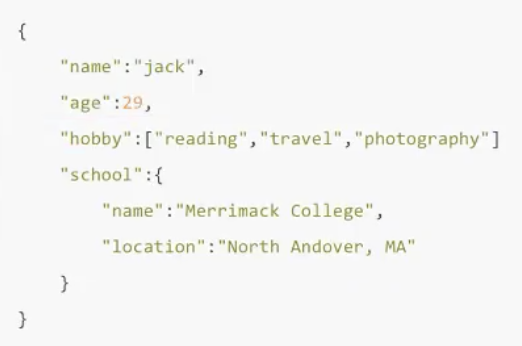
实际开发中数据示例

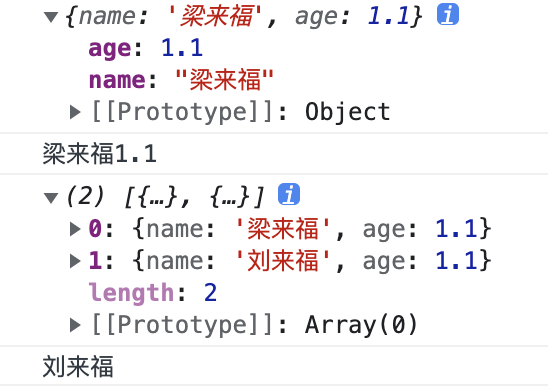
json数据转换成JavaScript对象
代码示例
<!-- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var oPerson = new Object();
// 添加属性
oPerson.name = "梁来福"
oPerson.age = 1.2
// 添加方法
oPerson.show = function(){
alert("我是一个好人")
};
// 通过对象获取属性和调用方法
alert(oPerson.name);
oPerson.show();
</script>
</head>
<body>
</body>
</html> -->
<!-- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var oCat = {
// 属性
name: "梁来福",
age: 1.1,
// 方法
show:function(){
alert("我是一只好猫");
}
}
// 通过对象获取属性和调用方法
alert(oCat.name + oCat.age);
oCat.show();
</script>
</head>
<body>
</body>
</html> -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 对象格式的json数据
var sJson1 = '{"name":"梁来福", "age":1.1}';
// 把json数据转成JavaScript对象
var oPerson = JSON.parse(sJson1);
console.log(oPerson);
// 获取属性数据
console.log(oPerson.name + oPerson.age);
var sJson2 = '[{"name":"梁来福", "age":1.1}, {"name":"刘来福", "age":1.1}]'
var aArray = JSON.parse(sJson2);
console.log(aArray);
// 通过下标获取指定js对象,然后通过js对象获取name属性
var oPerson = aArray[1];
console.log(oPerson.name);
</script>
</head>
<body>
</body>
</html>
页面展示

ajax
ajax介绍

ajax的使用
jQuery将它封装成了一个方法$.ajax(),我们可以直接用这个方法来执行ajax请求
get请求代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
// // 向web服务器发送ajax请求,本质是http协议请求
// $.ajax({
// // 请求的资源地址(不指定ip地址和端口号表示请求本地)
// url: "data.json",
// // 请求方式
// type: "GET",
// // 指定对服务器数据的解析格式
// dataType: "JSON",
// // data:表示发送给web服务器的参数
// // 请求成功执行的函数
// success:function(data){
// console.log(data);
// // 数据请求回来以后可以绑定给html中的某个标签空间,实现局部刷新
// },
// // 请求失败执行的函数
// error:function(){
// alert("网络异常");
// },
// // 是否使用异步(默认异步)
// async:true
// });
// 简写方式
$.get("data.json", {"name": "lianglaifu"}, function(data){
// 如果按照json格式数据,js这块能得到一个JavaScript
alert(data.name);
}, "JSON").error(function(){
alert("网络异常");
});
</script>
</head>
<body>
</body>
</html>
post请求代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
// // 向web服务器发送ajax请求,本质是http协议请求
// $.ajax({
// // 请求的资源地址(不指定ip地址和端口号表示请求本地)
// url: "data.json",
// // 请求方式
// type: "GET",
// // 指定对服务器数据的解析格式
// dataType: "JSON",
// // data:表示发送给web服务器的参数
// // 请求成功执行的函数
// success:function(data){
// console.log(data);
// // 数据请求回来以后可以绑定给html中的某个标签空间,实现局部刷新
// },
// // 请求失败执行的函数
// error:function(){
// alert("网络异常");
// },
// // 是否使用异步(默认异步)
// async:true
// });
// 简写方式
// 如果请求的是自己的web服务器数据可以不写http协议地址,请求别人的需要加上地址
$.post("data.json", {"name": "lianglaifu"}, function(data){
// 如果按照json格式数据,js这块能得到一个JavaScript
alert(data.name);
}, "JSON").error(function(){
alert("网络异常");
});
</script>
</head>
<body>
</body>
</html>